Parallax Scrolling, those of you who are not web design experts should not be frightened by the name, is a technology aimed at user engagement through graphic gimmicks and image overlays whose goal is quickly stated: to create a particular browsing experience so as to strike the user and entice them to browse our site.
Through Parallax Scrolling it is possible to create moving background images, useful to give an impression of three-dimensionality and depth of our site leading the user to feel 360 degrees involved and keep their attention threshold high. Yes, because the term Parallax (of Greek derivation and whose literal meaning is overlapping) refers exactly to the parallax that is the phenomenon for which, changing its point of observation, an object seems to change position with respect to the background.
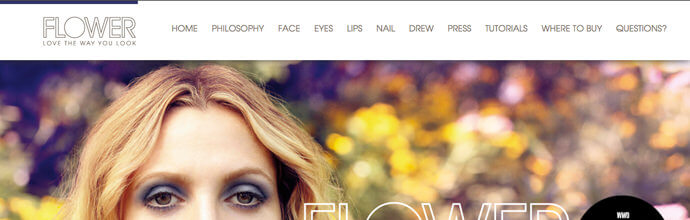
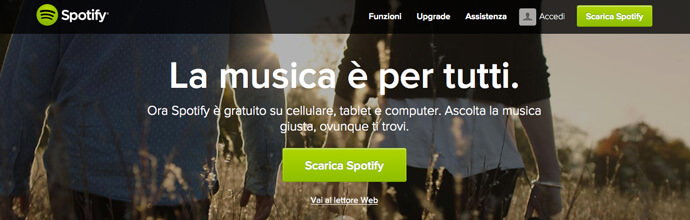
Carrying all this to the graphics of a site, the images placed on the background will move more slowly than those that are on top of it thus going to create a movement and a relative idea of 3D depth. The result is extremely eye-catching, as per the examples below:
A widely used web design gimmick, especially lately, but one that should not be confined solely to a graphic design perspective; when building a site using Parallax Scrolling technology, however, it is important not to lose sight of important aspects that go beyond the terrain of web design.
Such asSEO optimization for example.
Parallax Scrolling and SEO
When implementing a Parallax Scrolling site, it is important not to lose sight of theSEO architecture of the page and always reason from a search engine perspective: a page created with this technology can, for example, make the site heavier generating issues such as a higher bounce rate since a page will have longer loading times and may tempt the user to abandon navigation. In addition, again with reference to potential optimization problems for a site, with Parallax Scrolling the pages containing text and information are reduced, consequently also thinning the possibility of increasing keywords and their use within the texts.
Parallax Scrolling: aesthetics but also functionality
For all these reasons, as mentioned above if we want to achieve a good result it is important to balance the two needs, the purely aesthetic and the functional.
If Parallax Scrolling does indeed have a considerable graphic impact and can generate remarkable aesthetic results, it is still essential never to lose sight of what is the goal of our site: that is, functionality.
A site that is aesthetically beautiful but not navigable and less usable by users risks remaining an end in itself.
Therefore in view of functionality it is important to keep an eye on certain parameters such as:
- the “heaviness” of the site: it should not be excessively heavy, even from a mobile loading perspective.
- However, maintain a prominent role for textual content where we insert our keywords.
- Don’t forget to include call to action: graphic impact is yes important, but so is never losing sight of the function that a site should have.
That is, to convert. - Do not overdo the graphic effects.
The famous story of ‘dazzle with special effects’ should be dosed wisely here.
Parallax Scrolling can have potentially endless uses but it is best not to overdo it.
Parallax Scrolling is in essence a web design technology that can generate positive effects to the aesthetics of a site while risking causing it to lose something in functionality and optimization. Balance is therefore, as always, the right way to go.